As digitization is covering all sectors then why should artists settle for less! For creative enthusiasts like Sketchers, painters, etc. To better illustrate that, we can consider Sketchbook, one of the most popular drawing and painting applications used by millions of people across the globe. So, Building an App Like Sketchbook will be a great option for techies as these apps would capture the market.
As per the current stats the demand for digital art and creative applications are increasing and the market for digital sales is on the rise. By 2023, the digital art software market is estimated to be about $2 billion. 4 billion, with an expected Compound Annual Growth Rate (CAGR) of 13%. May increase to 2% between 2023 and 2028. Among these, mobile applications are particularly rapidly developing – their number is increasing geometrically.
Additionally, When it comes to the Apple App Store and Google Play Store, there are millions of downloads per month in art and design apps. Among the apps that Sketchbook alone has significant popularity and dissemination with over 50 million downloads on android platforms. Hence, it is a good time for developers and business people to develop such an app that has so much potential and demand in the market and which can be hugely profitable.
But have you ever thought of how much it would cost to build an app like Sketchbook?
Designing the mobile application similar to Sketchbook needs in-depth understanding and knowledge like an Art and Design App Development Company. You are now wondering how you can create such an app?
As being one of the best Art App Development Company, we are here with the step by step guide to develop an app like sketchbook. This guide is for a beginner in application development, or any person with an extraordinary idea in the IT space, creating this kind of app would be a great rewarding experience.
Keep reading to know more!
What is a Sketchbook?

Before understanding the steps to build an app like sketchbook let’s understand what sketchbook is!
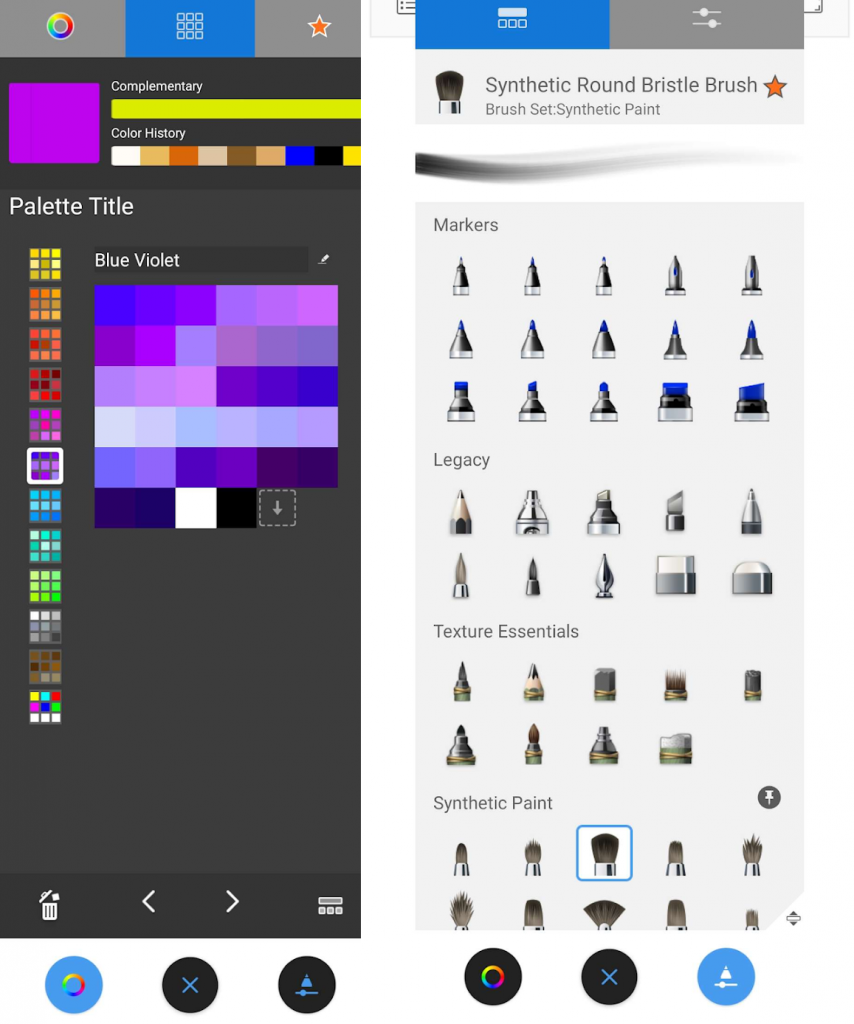
So, Sketchbook is one of the best software packages for digital art beginners and enthusiasts, as well as professional artists. This software paints the canvas for you and lets you create your artwork using pencils, pen, markers, brushes and others. It looks like a drawing routine with the only difference being that now people can draw using an application provided by digital technologies.
Furthermore, It comes with a variety of standard brushes that a user may adjust to meet his/her needs and preferences of texture. Moreover, it supports layering which means you can draw on different layers of your artwork without affecting the other layers. This also makes it possible to experiment with change or to implement new ideas quickly.
Sketchbook also contains measurements, guides, and symmetrical functions, which are useful for achieving better accuracy and quality. This app is compatible with many file types, so you can send your work to a friend, coworker, or upload it to other design apps.
Sketchbook is popular across both devices – desktop and mobile. Moreover, users can install it independently. It contributes to its popularity among casual players as well as the artists.
Features of SketchBook App
- User-Friendly Interface: Thus, the app is developed to be simple and end-users friendly regardless of the level of their experience in phrase and sentence translation.
- Drawing Tools: This is because the body of work consists of a vast customizable brushes and pencils enabling artists display many textured works and styles.
- Layers: One of the versatile features that Sketchbook supports is the layer, same as in the professional graphic software. This makes it possible to draw on different layers of artwork without necessarily having to merge them.
- Color Options: It is accompanied by an extensive color swatch and lets users generate new colors and gradients within faves.
- Import and Export: It is also possible to upload images for reference while creating artworks and users can export their images in formats of JPEG, PNG, PSD among others in the process of sharing or revising their artwork.
- Symmetry and Guides: Auto spillage techniques such as symmetry and perspective aids are used to assist the artists in drawing the pictures in the correct proportions and in the correct position.
- Customizable Workspace: The interface is flexible and picture-oriented where users can set up their environment according to workflow with tools and palettes can be freely moved and scaled.
Benefits Of Building an App Like Sketchbook
There are several advantages in building an app like Sketchbook for businesses and for the consumers as well. Here are some of the key advantages:
Benefits To Businesses
Revenue Generation:
- Freemium Model: Occasionally, it is based on making a basic version of the software available to the user without any charge. However, with some additions that require payment for the honors of the usage.
- In-App Purchases: Offering other related brushes, tools, or other items or products that can be downloaded online.
- Subscriptions: As with many software now serving as online platforms, its current model includes an option of purchasing further access to additional features and new releases.
- Advertisements: Introducing new intermissions for generating extra stakes – non-interfering advertisements.
Market Expansion:
- Wide User Base: It targets anyone who needs to draw; artists, enthusiasts who create artwork for fun or fun drawings included.
- Cross-Platform Reach: In addition to bridge, Ultimate is available on more platforms, including iOS, Android, and desktop.
Brand Recognition:
- Innovative Features: The fact that, to stand out, they can offer people something novel and useful in the form of various tools can help in creating a recognizable brand.
- Partnerships: It has also developed partnerships with the hardware manufacturers, stylus makers, and educational institutions.
Benefits To Users
Creative Expression:
- Variety of Tools: In that state, they provide a broad number of brushes, colors, and tools to increase work freedom.
- Layer Management: This is made possible through layering of structures to facilitate a variety of compositions.
- Customizability: Enabling learners to personalize their learning environment/working space and tools of their choice.
Portability and Accessibility:
- On-the-Go Drawing: One thing that Canon has envisaged is that users can produce artwork from anywhere in the world and at any time using their mobile devices or tablets.
- Cloud Sync: Reliable and integrated patterns with technologies to make sure the users can gain access to work in any of the technologies.
Educational Value:
- Learning Tools: Of course, by having extensive tutorials, guides, and basic templates for newcomers to the framework.
- Skill Development: Offering users tools that make it easier to draw as well as giving instructions on tips and strategies regarding drawing.
Professional Features:
- High-Resolution Output: This option enabled me to make professional-grade artwork.
- Export Options: Offering choice of export to differentiate between multiple formats which will help the artists to have a better choice on how best to print or publish their work.
Collaborative Opportunities:
- Shared Projects: They are also useful in coordinating with other artists in the accomplishment of specific tasks or assignments.
- Community Interaction: Sharing of work of users, feedback of the work, and getting into contact with others who are into similar work.
Technological Benefits:
Cutting-Edge Technology:
- AI and ML Integration: Again, in the area of features such as intelligent/ predictive strokes, auto-coloring, smart brushes use of AI and machine learning.
- AR and VR: Developing 3D drawing applications using augmented reality or virtual reality to create new and enhanced teaching methodologies.
Scalability:
- Cloud Infrastructure: Using lightweight applications in the client-facing tier and adopting cost-effective cloud services for data storage and processing.
- Modular Design: Constructing enterprise architecture that can be extended easily as well as implementing new elements.
Competitive Advantages:
User-Centric Design:
- Intuitive Interface: Utilizing a bar or radial menu that comes with easy icons that can be understood both by the novice user and the one with higher computer literacy.
- Regular Updates: Providing better functionalities through constant updates depending on the user opinions and advanced technology.
Market Differentiation:
- Unique Features: In integrating features in the application not existing in any other app, the aim is to gain more users of the app.
- High Performance: Making the app to be effective in running even with complex functions with high definition projects and intensive tool usage.
What Will Be the Sketchbook App Development cost?
With this table we will help you to understand how much it Cost to Build an App Like Sketchbook. So, have a look:
Aspect Influence Cost
Total Estimated Cost: |
The Cost
$20,000 to $120,000 |
What Must Features You Include in an App Like Sketchbook?
For any mobile app development company developing an app like Autodesk SketchBook has to incorporate several features. These features will ensure the app addresses the needs of the potential users. And this group of users can be artists, designers, everyone who is into digital painting, and drawing. Here are some Must-have features:
- Drawing Tools
It is recommended to add basic brushes. Such as pencil, pen, marker, etc., that can have adjustable size, color opacity, and dynamic brushes. Where opacity is determined by the pressure applied and tilt sensitivity.
- Layers
Enable users to create new layers for the artwork and organize them in layers and sublayers. This can be possible with the ability to set blending modes (multiply, overlay, etc.) and layer opacity.
- Color Picker and Swatches
This includes a color wheel or a palette for choosing the color and saving the color combinations as presets.
- Canvas and Resolution Options
Allow the users to select the size and density of the canvas for the desired device and the final output needs.
- Undo/Redo and History
Have an undo/redo option that also includes an action history with actions viewable in a panel.
- Transform and Selection Tools
It must also contain features to enable drawing and choosing tools. Like select, move, scale, rotate and even flip over the art done.
- Text Tool
This extension allows adding text w0ith such options as font type, size and templates, etc.
- Export and Sharing
Provide users with options to download their artwork in different formats (PNG, JPG, PSD, etc.) and share it to social media or cloud storage.
- Customizable Interface
You must provide the interface layout, Menu bar, Toolbar, Panels and Gestures shortcuts. It helps users to configure as per their requirement.
- Pressure Sensitivity
If the app allows for stylus input, confirm whether it accepts pressure levels as well as tilt angles for better illustration.
- Gesture Controls
Introduce pragmatics for basic motion such as zooming, panning, and toggle tools for better functionality when used with touch devices.
- Compatibility
Make your software compatible with multiple platforms like iOS, Android, Windows, macOS, etc so that there would be more people who could use this software.
- Backup and Sync
Include ways for the users to save their work and share it across the devices via Cloud storage services.
- Tutorials and Help
You should include help, tips, and a tutorial area to guide users on how to use the app and its various functionalities effectively.
- Community and Collaboration
There should be provisions for allowing users to join any community and share artwork along. With these provisions for sharing work details or working on projects together.
- Performance Optimization
Minimize delay when displaying artworks, especially large and elaborate ones, and control memory usage effectively.
- Subscription Model or Pricing
Choose the appropriate business model: ‘’free with advertisements on the application’’ or ‘’charging for the application’’ or ‘’paid for once with additional options for more fees.
Steps You Should Follow for Building an App Like Sketchbook
Here are the steps you need to follow for building an AI Art Generator App Development:
1. Planning and Research
When creating an app, you need to start first with the goal of creating the app and who your target is. When developing an app commonly used for drawing and painting like Sketchbook. it would be important to identify other apps that are in the same category in order to have a comparison of their functionality, advantages and disadvantages.
Moreover, analyze what kind of things these users like and dislike the most and try to ponder upon the ways you can advance or diversify your application. Develop an outline of bells and whistles that your app will have including brushes, layers, export options etc.
Also, try to determine the operating systems you would like your app to run on — iOS, Android, or both. Collecting such data supports the formation of a strategic plan and prevents fundamental issues when designing.
2. Designing the User Interface (UI)
In an app such as Sketchbook, the User Interface (UI) plays an essential role because it provides a direct influence on the user. In an app such as Sketchbook, the User Interface (UI) plays an essential role because it provides a direct influence on the user.
First, begin with wireframe conceptualization in order to determine the general structure of your application. Take into account placing items and functions which might be needed frequently in close access.
The layout should be simple, and users should be able to move from one section to another in the application easily. Follow the principles such as consistent design, simple design, and feedback to enable the design process.
Use colors, icons, and typography that are relevant to the specific app type and that your target audience would like. Designing a good and pleasant UI can greatly contribute to the interaction and user engagement of your app.
3. Choosing the Right Technology Stack
The choice of the technology stack is vital for creating solid and efficient AI Art Generator App Development that will meet the users’ needs. For an AI Art Generator App Development Solutions such as Sketchbook where the emphasis is on graphics and real time response the technologies selected should also be efficient.
As for mobile app development, you may try utilizing such languages and frameworks as Swift for iPhone app development. And Kotlin for Android app development. Specifically, for the cross-platform involvement, frameworks such as Flutter or React Native can be useful.
Furthermore, you need a backend technology to store the users’ data, handle in-app purchases, and store your files in the cloud. Technologies like Node. However, it is possible to use frameworks such as js or Django, or even such databases as Firebase or PostgreSQL. Selecting the right tools means your application is scalable, maintainable and is performant.
4. Setting Up the Development Environment
Organizational structure of the development working environment is very important for effective working. Begin by creating a basic infrastructure by using Git to keep track of your changes and share them with other developers. Select an IDE that is compatible with the selected technology stack; for instance, Xcode for Swift code or Android studio for kotlin.
This includes setting up of useful plugins as well as extensions for the purpose of adding efficiency. Set up a build procedure that involves testing and integrating with other builds to detect bugs and malfunctions at an early stage. Establishing a good development environment ensures that the development process runs efficiently, and also facilitates the management of the project.
5. Developing Core Features
Once your environment is set up, start focusing on creating the basic elements of the application. When it comes to building an app such as Sketchbook, then first of all, one should ensure that the solutions implement the core requirements. It entails features such as brush and pencil tools, selection and creation of the layer, and color management.
Make sure that all of these features are quite user-friendly and logical. Opt for graphic libraries & frameworks offering high performance for rendering. It involves high graphical operations. one has to run the application constantly to address issues such as bugs in the app.
Obtain suggestions from first-time or beta users for further development of various elements and increased functionality. Creating the basic components with specific focus helps users to have a good and smooth drawing experience when using the app.
6. Integrating Additional Features
When developing an application like Sketchbook, incorporating extra functions would be important to capture the market share from the competition. Start with finding what is necessary for users.
For instance, additional options that can be considered as valuable by users include layers, other drawing tools, and color options. Then, make an organized list of the features, explanation of how each will work, and the order of their implementation.
These features should be demonstrated using wireframes or prototypes to explain how it will be displayed and how it will function in the specific application. Software can include collaboration tools and interfaces that can be used by the users to collaborate on a particular project.
Include the possibility of online storage to enable the storing and retrieval of users’ works from any platform. Regardless, the inclusion of accessibility options such as voice commands or high contrast mode can expand your audience. Also, check that the application embraces different formats of files to merge and distinguish between them.
7. Testing and Debugging
Testing and debugging are important stages in the development of an app. Improve the first sign of errors with unit tests which ascertain the error levels of each unit of a given app. This makes it easier for that to be corrected when the problem is still in its infancy.
After unit testing, there should conduct integration tests in order to be certain that one component of the app works well with the other one.
Integration testing comes next which deals with the efficiency of the app in meeting all the necessary requirements. Functional testing verifies that the app is generally easy to use and esthetically pleasing across all platforms.
Remember that an application should be tested under various conditions, including limited battery charge, weak connectivity, or high load. It involves using actual users to engage with the newly developed app and offer their opinions. This can reveal problems that users may encounter when using the application that may not be apparent to the developers.
8. Deployment
Deployment is the final stage in the development of software that makes it accessible to all users. First, before uploading the app, you need to read the rules of the application in the store, for example, the App Store for iPhone or Google Play for Android.
If applicable, develop your accounts on these platforms. Ensure that you have all the necessary app promotion items, such as an attractive app description, quality screenshots, and a captivating promotional video.
These assets are useful in the promotion of potential users in the market be it new or existing. After that, do some device emulation to make sure your app will perform without a hitch across different platforms. After testing, there is a stage where you need to create a package for the app depending on the target platform.
Get your application reviewed, which normally takes a few days to two weeks. At this stage, it is pertinent to come up with an advertising campaign to use after the development of the app. Once the app goes through the approval process and is posted, it is important to stay attentive to its effectiveness.
9. Marketing and User Acquisition
Marketing and user acquisition are critical to making your app a success. The process of designing begins with knowing your audience. It assists in the formulation of a marketing strategy that appeals to their needs and wants in the marketplace.
Engage and captivate the audience via the social media platform and prepare for the launch of the app. Post pictures, screens, or videos which will excite users and get them interested in the game.
Develop a new web page or a landing page with a short description of your application, a list of its benefits, and description of functionalities. Boost your app ranking on app stores through app store optimization also referred to as ASO.
Search engine optimization, flair, and other materials that are favorable to the targeted population should be used. To go an extra step further, you may want to consider paying for ads on either Google or Facebook since these applications can easily reach a vast audience. Offer review copies and sponsor influencers or bloggers in your niche to use and talk about your application.
These should be like free downloads for a duration of time or purchase at a lower price. Take advantage of social media to communicate with your users and always address their feedback.
Establishing an audience for your app ensures people stick with your application and start inviting friends. Review the efficiency of your marketing activities periodically and modify your approach to reach more users as often as possible.
10. Maintenance and Updates
This is important in ensuring that your app is fully functional, and your users are happy with the services you provide. It is also important to periodically track the statistics for the app after its release and try to detect any problems or weaknesses. Resolve glitches through frequent update, upgrade security, and add new features and capabilities where relevant.
Use new features as per user feedback and trends in the marketplace to make your app impactful. Compliance with new OS updates and new device versions to avoid such functionality problems as soon as possible.
To ensure uniformity and efficiency of the app’s response and speed, conduct regular performance checks. It is important to disclose to users about any changes or new additions to your application via in-app messages, emails, or social media. Moreover, Periodic updates also contribute greatly to customer satisfaction as well as customer loyalty and acquisition.
Conclusion
Creating an app as complex as Sketchbook involves conceptualizing, designing, and developing the application and maintaining it periodically. We have discussed the whole process of creating an app like sketchbook.
However, if you need any professional help, then as an on-demand app development company we are here to assist you. With a team of professional, talented developers and designers we can consult with you on preparing the requirements for app development. We offer a quality testing and debugging solution to ensure that your app functions perfectly as desired.
FAQs
1. What are the essential features to include in an app like Sketchbook?
Features that it should have are multiple brush types, layering options, color options, zooming and panning options and simple, easy to understand interface like that of Sketchbook. It has all the features of making a graphic design using digital drawing tools.
2. How long does it take to develop an app like Sketchbook?
The time required to create an app like sketchbook also depends on the level of detail, and number of developers working on the project. Usually, it usually takes between 6 to 12 months depending on the planning and design aspects, development, testing and implementation phases that come with the development of any web application. These are further extended by section-by-section updates and enhancements to the original timeline.
3. Can I get professional help from Technoyuga to build such an app?
Yes, if you need help, IT outsourcing company Technoyuga can help you create an app similar to Sketchbook. Technoyuga has experience in the development of applications thus offering consulting services when developing an application as well as guidance through the whole process from development to implementation and update.
4. How much does it cost to develop an app like Sketchbook?
It would be wrong to indicate the definite price for creating an app such as Sketchbook since the costs of an application depend on the complexity of the application, required features, location of the development team, and time taken to complete the project. It begins at $50000 to 200000 or even more, and it is inclusive of design, development, testing, and marketing costs.
5. How can I ensure my app stands out in the market?
If you want your app to be a success, pay particular attention to the novelty that is provided by vanguard elements that have not been seen before, performance of the app that needs to be good and on top of that the right interface is very important as well. Promote your website and app, be active in your target demographic’s social media, and always refresh your app with information and features based on what your customers want.